ソフトウェアの最近のブログ記事
Twitter, Tumblr に対応したクライアント「Multtiple」を公開しました。

本日、Twitter、Tumblr、複数アカウント表示に対応したクライアントソフト「Multtiple」の一般向けベータ公開を開始しました。

(現時点での)最大の特徴は、この手のクライアントではあまりない Tumblr に対応しているところでしょうか。機能的には複数のアカウントに対応しているのですが、これをまぜこぜにしたカラム(タブ)を追加することができるようになっています。(これは名前の由来の一部でもあります。)
ちなみにコンセプトとしては、Multiple, Crossover, Mixture, Simple という 4つのキーワードを軸にしています。
実は開発に着手してから既に半年以上が経っていて、この間はごく一部の知り合いの Twitterユーザーの方々にアルファ版として公開、テストしていただいていました。ご協力いただいた皆様、本当にありがとうございました。
そしてさらに、現時点での機能セットとしては構想の 3割程にしか実現できていません。(先ほどのコンセプトも一部しか実現できていません。) ですが、一応一通りの機能と最低限の特徴となる部分が組みあがったので、今回の公開に踏み切りました。今後、色々とフィードバックを頂きながら、育ててあげて行きたいと思っています。
どうぞ、よろしくお願いいたします!
SPORE クリーチャークリエイターで作ってみた

SimCityの生みの親であるウィルライト氏が指揮を執って新たに開発中の SPOREというゲーム、その先行版ともいえる、SPORE クリーチャークリエイターが発売になりました。
SPOREは簡単にいうと、生命の誕生から文明の発展までを描いたシュミレーション...と思っていたら、実は最初はアクションパートだったり、その後は狩りや繁殖だったりと、ゲームの形態が変化していくようです。
今回発売になった クリーチャークリエイターは、その中で登場する生物を自由に作成できるというもの。
実は最初、「なんだ、ただ生き物作れるだけなのか」と結構スルー気味だったのですが、Impress Game Watchのレビュー記事を見ると、意外と面白そうだったこと、価格もダウンロード版で約 1000円(990円)とかなりお手軽な感じだったこと、さらには Twitterのクリーチャーユーザーアイコンをこれで作ったら面白いんじゃないか、ということで早速購入して試してみました。
まずはクラゲアイコンの KIMAGUREさん。
ご覧の通り、足はいくつもつけることができ(上限はありますが)、クラゲの足もそれっぽく再現できました。残念なのが口のパーツ。やはりクリーチャーというだけあって、どこか怪獣っぽいやつばかりで、あの口を再現するのが難しかったです。それでも(あのパーツセットの中では)ある程度かわいい感じにできたのではないかと。
で、その勢いで次は某目隠しアイコンの totoonさん。
...まさにクリーチャーという呼び方がふさわしいできばえになりました。これでも結構頑張った方なんです。やっぱりネックは口、そして目。
作ってみた感想なのですが、最初はあんまり自由にいじれないかと思っていたのですが、実は各パーツ(関節や脊髄ひとつひとつ)をマウスホイールで拡大縮小して太さや大きさを ある程度自在に変えたり、手足の先のパーツが取り外したりすることができ、それに気が付くと意外とカスタマイズの幅は広がります。
ただ、配色や模様のパターンが少なく、かつ各パーツごとに色分けをしたりといったことができないので、細かい部分までいじろうとするとちょっとストレスかもしれません。
ただそれでもパーツ(ボディ、口、目、鼻、手足、角などの武器、アクセサリ的なパーツ)の組み合わせはかなり柔軟なので、ただこれらのパーツをいじって、テキトウに作ったクリーチャーを動かしてみるだけ(というかそれくらいしか出来ない)でも意外と楽しく遊べます。
また先に挙げたレビュー記事の中にもありますが、YouTubeへのアップロードがとにかくお手軽。ひとしきり録画すると、YouTubeへアップロードするかを聞いてくるので、そこでアカウント情報を入力してボタンを押すだけであとは自動的にアップロードしてくれます。なので、今回のようにブログなどで紹介するのもラクチンですし、マッシュアップ的なもので遊べるかもしれません。(テキトウに書きました)
肝心の SPORE本体がどうなるのかが気になりますが、今回の クリーチャークリエイターに関しては、(値段の割りに)思いの他楽しめました。
無料体験版もありますので、興味があればお試しみるとよいでしょう。
そして、もっと興味があればご購入してみるとよいでしょう、下のリンクから。
(初めてアフェリエイト貼ってみました)
VMWare Serverが動かなくなった

今回は開発、システム管理者寄りなエントリーです。
以前から愛用している VMWare。知っている人にはおなじみ、PC上で仮想 PCを構築、実行できるソフトです。
今使っているのは、無料化した VMWare Serverなのですが(Ver3の時はわざわざ買ったのに。アカデミックライセンスだけど。) これを先日公開された RC1にアップデートした途端動かなくなってしまいました。
というわけで、今回はこの一時的な解決方法のご紹介。ちなみに Windows版です。
FeedPathのブログエディタを使ってみる

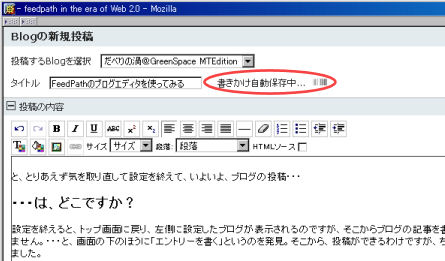
って、このエントリをまさにその ブログエディタで書いてます。
ちなみに普段は ubicast Bloggerという Windows上で動くクライアントソフトを使っています。
で、まずはブログの設定。
上側のメニューにある Blogエディタを選んで、「アカウントの追加」を選択、ブログの種類(かなり豊富。mixiの日記まで!)を選んだり、アカウントやパス情報なんかを入力します。
この辺は、ubicastとほぼ同じ。。。とここでアカウント情報をミスってしまい、エラー画面がこんにちは。なんか、エラー画面がずっと読み込み中なんですが・・・Mozillaだからかな

このまま読み込み中。。。
で、「戻る」ボタンで戻ると・・・
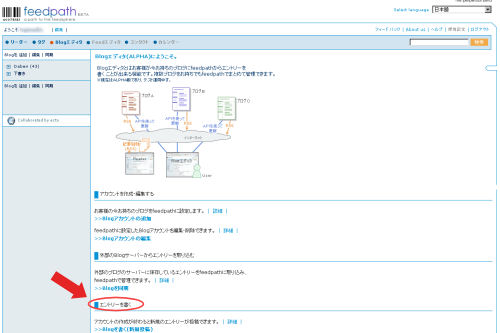
「 Blogエディタ(ALPHA)にようこそ。 」
トップまで戻されてしまいます。ションボリ。これもMozillaだから?
と、とりあえず気を取り直して設定を終えて、いよいよ、ブログの投稿・・・
・・・は、どこですか?
設定を終えると、トップ画面に戻り、左側に設定したブログが表示されるのですが、そこからブログの記事を書くリンクが見当たりません。・・・と、画面の下のほうに「エントリーを書く」というのを発見。そこから、投稿ができるわけですが、ちょっと迷ってしまいました。

1200x800で最大化してようやく下のほうに...
ちなみに、先に左側のブログのリストを開くともっと悲惨。
右上にある「Blogを書く」というメニューから投稿ができるのですが、UIが RSSリーダーと同じ画面になってしまい混乱する上に、メニューが小さくて気づきません。
(多分、普段から FeedPathを使っている人は慣れているかもしれませんが、いきなりだと気づきませんでした。)
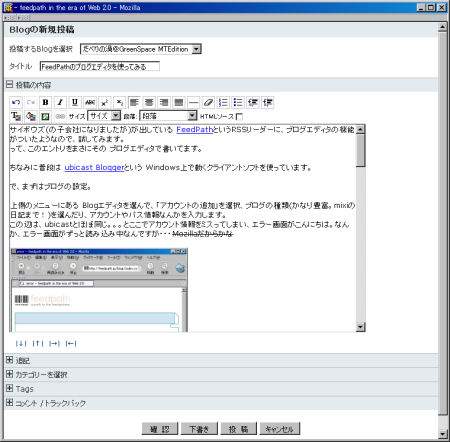
さて、ようやく ブログエディタにたどり着きました。エディタ画面は別ウィンドウとして開かれますが、ちょっと違和感。ubicastがいわゆるワープロ的な UIだからなのか、別ウィンドウだからなのか。。。最大化してもなんかしっくり来ない感じがします。まぁ、これも慣れの問題でしょう。

ブログエディタの画面。ちなみに下が普段使っている ubicast Blogger。

とはいえ、HTMLエディタとしての機能は充実しており、HTMLエディタとしての機能セットでは ubicastより断然豊富です。
また、カテゴリもしっかり取り込まれており、コメントやトラックバックの設定も行えるなど、対応ブログの種類の豊富さなども考えると、かなり頑張っている感じがしました。
ちなみに、下のほうの矢印は何かと思って触ってみたら、エディタ部分を広げたり縮めたりすることができるようです。触ればわかるものの、さすがにこれは説明というか、キャプションくらいは欲しいかも。
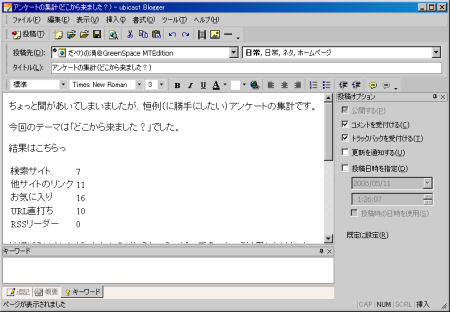
と、あちこち眺めていると上のほうで時々チラチラとアニメーションが。注目していると、「書きかけ自動保存中・・・」というメッセージ。なるほど、途中で閉じたりしても大丈夫な親切設計なようです。

自動保存してくれます。
ですが、この自動保存がクセモノ。
保存間隔が比較的短いので(30秒くらい?)、アニメーションがチラチラ気になってしまうのと、最も致命的と思えたのが、書いてる途中に自動保存が始まると、一瞬フリーズしてしまうこと。
これはかなり気になりました。というより、入力が妨げられるのでかなりストレスがたまります。
やっぱり Mozillaのせいかもしれませんが、できれば改善していただきたいな、と思います。
まだ Alpha版ということなので、細かなところは今後の改良に期待といったところでしょうか。(逆に、Alpha版ということを考えると、かなりよく出来ていると思います。)
とりあえず今回の結論はとっとと FireFoxに乗り換えろ 、と。(違う)
であ、また。
# あくまで利用者視点で好き勝手書かせていただきました。なんかエラソウでスミマセン。>関係者の方々
Photo Shows 公開

んー、また一ヶ月期間があいてしまいました・・・
というわけでお久しぶりでございます。
トップでも書きましたが、本日、Photo Showsをメインコンテンツとして公開しました。
元々は 3月の箱根旅行の写真を、一緒に行った会社の同期に見せるのに思いつきで作ったものでしたが、
いわゆる Ajax(というよりは、Prototype.js)の練習として色々ちょこちょこいじっていくうちに、
最初に考えていた基本の機能セットはそこそこ揃ったので、正式に公開することにしました。
ちなみに、Photo Showsの最後の sはあまり何も考えずにつけたのですが(iTunesから取ったかも)
例によって後付けで、「写真自体が見せる」という意味でとらえ、三人称の sとして意味付けしています。
というわけで、よろしければ触ってみてください。
あんまり写真の内容にはこだわってないですが。
ここからはちょいと技術サイドな内容。
Photo Showsのコンセプトは、Javascriptだけで組む事と、写真の配置が比較的楽な事。
前者は半分意地なのと、訪問者からのコメント等のサーバ側でデータを保持する機能や、
管理周りのことが出来なくなりますが、CGIが使えない環境でも使える利点があります。(スクリプトの配布を予定しています。)
後者は、いちいちCGI経由とかでファイルをアップロードしたりするのはメンドウなので、
画像ファイルをサーバにFTPでまとめてつっこめば OKくらいの感じのものを考えていました。
現状ではファイルリストを別途用意することで、これを実現しています。
あとは、写真に対するコメントを用意できるようにすれば、
考えていた基本の機能セットは一通り揃い、あとは CGIを絡めた拡張かなと考えています。
何か動作がおかしな点や、改善ポイントなどありましたらご指摘いただければと思います。
であ、また。
TepaEditor ベータ版の更新

さて、年明けから予告してきましたとおり、TepaEditorの最新ベータ版 Beta 2.0を公開しました。
んー、2年半・・・長かったー・・・
といっても、まだ全然終わりではなく、正式版に向けてヘルプの執筆や、Beta 2.0のフィードバックを受けた改修、 次のバージョンの検討などなど、やること盛りだくさんといった感じです。まぁ、これはあくまで個人的な趣味でやっていることなのと、 やれること、時間は限られているので、ちょっとずつ進めていきたいと思っています。そんなわけでこれはいつも言っている事ですが、 ユーザーの皆様は、今後もどうか気長にお待ちいただけますよう、お願いいたします。
で、Beta 2.0の公開にあわせて、TepaEditorの開発日記も書き始めました。
これは以前から考えていたもので、TepaEditorの開発に関する技術的な内容や、エディタについて考えていることなど、 つらつらと書いていこうと思っています。開発寄りな内容が多くなると思うので、一般向けではないかと思いますが、もしよろしければ、 見てやってくださいませ。
TepaEditorも最初のバージョン(TextPainter)を公開してからかれこれ 8年が経ち、 最初の公開時にはまだ高校生だったのが、もうまもなく社会人 3年目になろうとしています。 比較的飽きっぽい性格の自分がここまで続けられたのは、やっぱり使っていただいているユーザーの方々がいらっしゃるからです。 本当にありがたいと思っています。
自分自身の、一開発者としての夢、目標は「自分の作ったもので、多くの人に役立ってもらうこと」です。 そしてこの事の喜びを実感する事できたのは、この TepaEditorのおかげだと思っています。ですから、 今後も大事に育てていきたいと思います。皆様、どうぞ今後ともご支援のほど、よろしくお願いいたします。
あぁ、久々の更新なのに、少し硬くなってしまった。(しかもややクサイ)
であ、また。
SeaMonkey1.0を使ってみた(ブラウザだけ)

スラッシュドットを見てたら、Seamonkey1.0がリリースしたというニュースが出ていたので、 早速ダウンロードして使ってみました。
![]() アイコンがちょとカワイイ。
アイコンがちょとカワイイ。
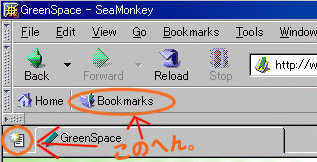
Seamonkeyは、 今着実にシェアを伸ばしている Webブラウザ「FireFox」 の元となった「Mozilla Suite」の後継で、Webブラウザ、メーラ、HTMLエディタなどがセットになった統合Webツールと言えるソフトです。・・・ といっても、実は僕が使っているのはブラウザの部分だけだったりします。なら、FireFoxでイイジャンとよく言われるのですが、 Mozillaの前身である Netscapeから使っていることもあり、 下の図のへんの部分を多用するので、中々乗り換えに踏み切れなかったりします。「拡張機能作っちゃえば」 とも言われますけど・・・(-_-;)

特にブックマークのドロップダウンメニューが手放せない...サイドバーだと狭くなっちゃうので...
では、早速見ていきましょう。今回使ったのは、Windows版のバージョン 1.0 英語版です。(まだ日本語版は出ていません。 てか、出るのかな。。。)ダウンロードはこちらのページからできます。>SeaMonkeyのページ
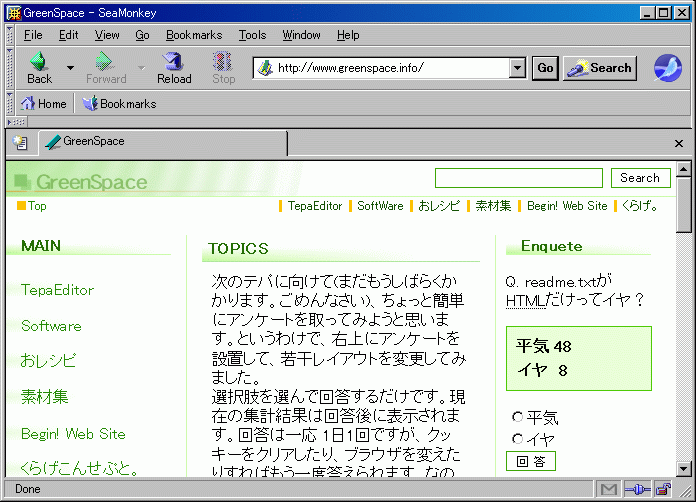
まずは普通に起動して GreenSpaceのトップを表示。HTMLのレンダリングエンジン (テキストで書かれたHTMLを"ホームページ"として見えるように解析するブラウザ内部の機能)が FireFox1.5と同じものになっているためか、Mozilla(1.7.12)に比べて表示が速くなった感じがします。 ちなみにブックマークなどは Mozillaの環境を引き継いでくれていました。

英語版ですが、日本語のページも問題なく表示できます。
新機能としては目に付いたのは、タブ周りの強化で、
- タブのドラッグ&ドロップによる並び替え
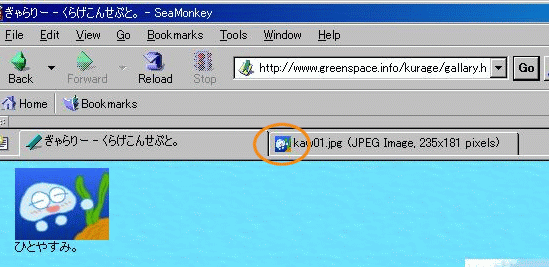
- 画像のサムネイル表示
- ようやくブックマークをマウスの中ボタン(ホイール)でクリックした時に新しいタブで開けるよう(Mozillaや Netscapeでも設定はあったのですが、実際には機能していなかった。)
などと、FireFoxの機能を取り入れたりして、使いやすくなっています。

ひっそりとサムネイル
他にも、マウスの中ボタンをクリックによるオートスクロールモード、SVG形式の画像のサポート、「戻る」「進む」 の高速化(FireFox1.5 のと同じかな)など、様々な機能強化がされています。

オートスクロールモード(ロジクールのマウスなんかでもできますね)
ちなみにその他の新機能や変更点はこちらです(英語ですけど....)>新機能・ 変更点
まぁ正直なところ、FireFoxを使っている場合の乗り換えメリットはそれほど感じられないのですが、Mozilla Suiteを使っていた(またはこれからも使いつづける)ユーザーや、Operaなどの統合Webツールとして検討する場合には、 よい選択肢になるんじゃないかなと思います。
僕は・・・どうしようかなぁ・・・まぁ、もうちょい様子見という感じで。
明日は出社が 30分早かったりします。ひー。拷問だー。
であ、おやすみなさい。。。