ブラウザの最近のブログ記事
Google Chrome を試してみた ... けど

突如として話題になった(うわさはチラホラあったけど)、Google Chromeが早速ダウンロード可能になりました。というわけで、僕も早速試してみました。
ダウンロードはここからどうぞ。 → Google Chrome
最初のバージョンからほぼ完璧な日本語対応、タブブラウジング、Operaのような(スピードダイアル?)お気に入りページの管理、シークレットウィンドウ(履歴などが残らないウィンドウ)、開発用の DOM解析ツールや Javascriptコンソールなどなど、最新のブラウザらしい機能が多く搭載されています。動作もなるほどサクサク。
画面はこんな感じ。

また、Firefoxの設定もインポートできるのですが、ブックマークだけでなく、保存しておいたパスワードなんかも取り込まれていて、便利な反面なんだか怖い感じもしました。
もっと詳細な多分レビューはわんさか出てくると思うのでそっちに譲るとして、個人的な感想としては残念ながらあまり面白くなーといったところ。
良くも悪くも普通のブラウザにおさまってしまっていて、Googleらしさみたいなのがあまり出せていない。
もっともこれは最近の Googleプロダクト全般に言えることなんですが、もうなんか力技で解決しちゃいました!といった感じで、Google Map とか Gmailの時のようなユニークさみたいなのが感じられないのが正直期待はずれ、というか予想通りというか。
って、この方向で話していくと、先日話題になった Googleの終焉的な話になっちゃうのですが。(終わりはしないけど、ある意味行き詰まり的な感じにはなっているというのが今の個人的な印象)
それでも Googleのブランドイメージや 各種Webサービスとの連携とかで攻めてくると、そこそこのインパクトにはなるんじゃないかとは思います。あとはここから、どんな感じで広げていくのかが気になるところ。
Web系の開発者の視点で言えば「なんてことしてくれるんだ」っていうのが本音ですけど ;P
であ、また。
ubiquityから mixi エコーにポストできるコマンドを作ってみた。

先日からちょっと話題になってる Firefox のアドオン Ubiquity。
簡単に言えば、Firefox上から呼び出せるコマンドライン型のランチャーみたいな感じで、例えば、「google Ubiquity」というコマンドを入力すると、Ubiquity という単語の検索結果が返って来る、といった感じです。
といってしまうと簡単なのですが、
- ネットと連動した動作ができる。
- Javascriptによって簡単にコマンドが作成できる。
といったところに大きな特徴があるように思います。JavaScriptでコマンドが追加できるという点が、GreaseMonkeyを彷彿させます。
また、既にブラウザがある意味プラットフォームと化してきているので、ここを基点に色々な機能を呼び出せるという形がなんだか興味深いところでもあります。
まあ詳しくはニュース記事なんかを見てください。
というわけで、この流れで僕もコマンドを作ってみました。風呂上りに半裸で。
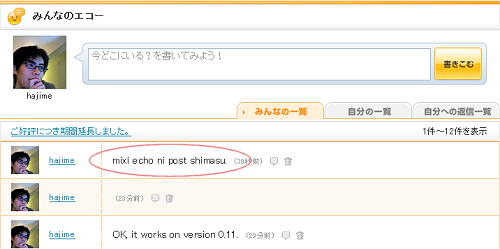
今回作ってみたのは、大好評につき公開期間が延長された、mixiの Twitter的な機能「mixi エコー」にポストするコマンドです。
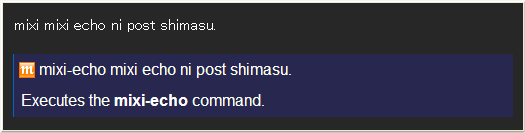
導入後に Ubiquityを呼び出して、mixi-echo [メッセージ] と打つと、そのメッセージが反映されます。


現在のところ、Ubiquity側の制限で日本語が使えないという、わりと致命的な制限がありますが、とりあえず実験的ということで。
内部的な仕組みとしてはビルドインコマンドの Twitter用コマンドを参考に、mixi用に作り変えた感じです。ただ、mixiには APIのようなインターフェイスがなく、かつ発言のポストには トークンキーみたいなものが必要なようなので(あまり詳しくみてません)、一度 mixiのホーム画面を取得し、そこから抜き出したトークンキーを用いてポストしています。
作ってみて面白いなと思ったのが、Javascriptのフレームワークである jQueryを丸々組み込んである点。これによって Ajax や DOM の操作などを手軽に行えるようになっています。(逆に慣れていなかったのでちょっとてこずりましたが。)
まだまだ実験段階ということで、今後の展開が楽しみなアドオンです。
であ、また。
追記
びっくりしたことに、公開先を書いてなかったのでリンク追加しました。びっくりしました。
Twitter Line 0.0.8を公開しました

Twitter Line の更新版 version 0.0.8を公開しました。
すでにインストールされている方は、Firefoxのアドオン(または拡張機能)メニューから更新可能ですので、どうぞご利用ください。
・Twitter Lineについて
Twitter Lineは Twitterのフレンドのステータスをヘッドライン表示や、自分のステータスの更新などが行える Firefox用ツールバーです。
ダウンロード・インストールや詳しい使い方は、こちらのTwitter Lineのページをご覧下さい。
Version 0.0.8での更新内容は以下のとおりです。
Twitter Line 0.0.4を公開しました

Twitter Line の更新版 version 0.0.4を公開しました。
すでにインストールされている方は、Firefoxのアドオン(または拡張機能)メニューから更新可能ですので、どうぞご利用ください。
・Twitter Lineについて
Twitter Lineは Twitterのフレンドのステータスをヘッドライン表示や、自分のステータスの更新などが行える Firefox用ツールバーです。
ダウンロード・インストールや詳しい使い方は、こちらのTwitter Lineのページをご覧下さい。
Version 0.0.4での更新内容は以下のとおりです。
Twitter Line - Twitterの発言をヘッドライン表示する Firefox用ツールバーを公開しました

Twitterのお友達の発言を ヘッドライン形式で次々に切り替えて表示させる Firefox用ツールバー「Twitter Line」を公開しました。
って、もうすでに一部で取り上げられているのですが...
続きを読む "Twitter Line - Twitterの発言をヘッドライン表示する Firefox用ツールバーを公開しました" »
FireFoxで動的な HTMLソースを表示する

Kazuho@Cybozu Labsさんで、Ajaxなどで動的に書き換えられた HTMLを表示するブックマークレットが紹介されています。 たしかにこれは便利なのですが、実はFireFoxなどの Mozilla系ブラウザだともっと簡単に行えます。
前にも何人かに知らせたことあるんですが、意外に知られていないっぽかったのでご紹介。
SeaMonkey1.0を使ってみた(ブラウザだけ)

スラッシュドットを見てたら、Seamonkey1.0がリリースしたというニュースが出ていたので、 早速ダウンロードして使ってみました。
![]() アイコンがちょとカワイイ。
アイコンがちょとカワイイ。
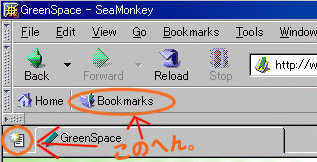
Seamonkeyは、 今着実にシェアを伸ばしている Webブラウザ「FireFox」 の元となった「Mozilla Suite」の後継で、Webブラウザ、メーラ、HTMLエディタなどがセットになった統合Webツールと言えるソフトです。・・・ といっても、実は僕が使っているのはブラウザの部分だけだったりします。なら、FireFoxでイイジャンとよく言われるのですが、 Mozillaの前身である Netscapeから使っていることもあり、 下の図のへんの部分を多用するので、中々乗り換えに踏み切れなかったりします。「拡張機能作っちゃえば」 とも言われますけど・・・(-_-;)

特にブックマークのドロップダウンメニューが手放せない...サイドバーだと狭くなっちゃうので...
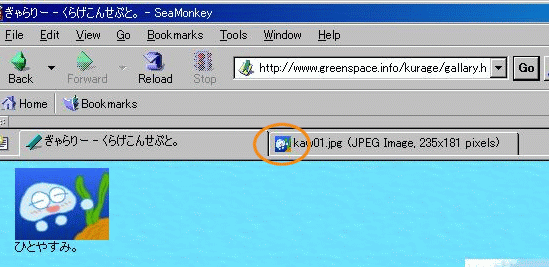
では、早速見ていきましょう。今回使ったのは、Windows版のバージョン 1.0 英語版です。(まだ日本語版は出ていません。 てか、出るのかな。。。)ダウンロードはこちらのページからできます。>SeaMonkeyのページ
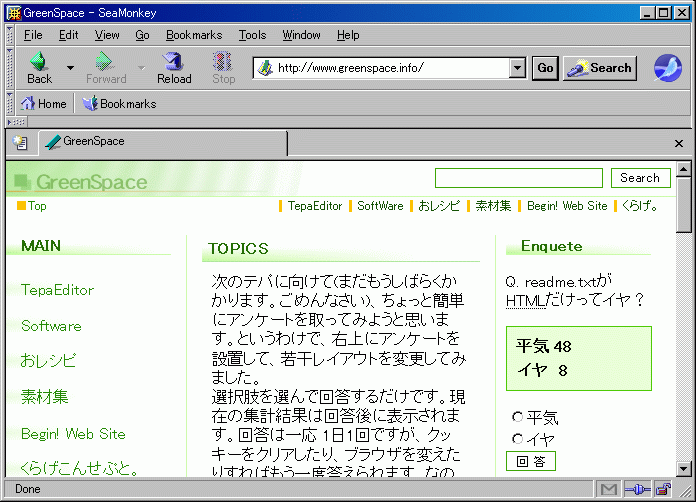
まずは普通に起動して GreenSpaceのトップを表示。HTMLのレンダリングエンジン (テキストで書かれたHTMLを"ホームページ"として見えるように解析するブラウザ内部の機能)が FireFox1.5と同じものになっているためか、Mozilla(1.7.12)に比べて表示が速くなった感じがします。 ちなみにブックマークなどは Mozillaの環境を引き継いでくれていました。

英語版ですが、日本語のページも問題なく表示できます。
新機能としては目に付いたのは、タブ周りの強化で、
- タブのドラッグ&ドロップによる並び替え
- 画像のサムネイル表示
- ようやくブックマークをマウスの中ボタン(ホイール)でクリックした時に新しいタブで開けるよう(Mozillaや Netscapeでも設定はあったのですが、実際には機能していなかった。)
などと、FireFoxの機能を取り入れたりして、使いやすくなっています。

ひっそりとサムネイル
他にも、マウスの中ボタンをクリックによるオートスクロールモード、SVG形式の画像のサポート、「戻る」「進む」 の高速化(FireFox1.5 のと同じかな)など、様々な機能強化がされています。

オートスクロールモード(ロジクールのマウスなんかでもできますね)
ちなみにその他の新機能や変更点はこちらです(英語ですけど....)>新機能・ 変更点
まぁ正直なところ、FireFoxを使っている場合の乗り換えメリットはそれほど感じられないのですが、Mozilla Suiteを使っていた(またはこれからも使いつづける)ユーザーや、Operaなどの統合Webツールとして検討する場合には、 よい選択肢になるんじゃないかなと思います。
僕は・・・どうしようかなぁ・・・まぁ、もうちょい様子見という感じで。
明日は出社が 30分早かったりします。ひー。拷問だー。
であ、おやすみなさい。。。
