ホームページの最近のブログ記事
プロフィールページのデザインを変えてみた。

こんなんにしてみました。
これまでの経歴などを年表にして、詳細はポップアップで表示するようにしました。
一部のサービスのサムネイルは HeartRails Capture というサービス経由で取得させていただいてます。便利です。
で、最初はここまでのつもりだったのですが、背景がしっくりこなかったので KAYAC さんのブログを真似て、Canvas で動的に生成することにしてみました。Canvas のお試しも兼ねてます。
連続した曲線がうまくだせるように色々試していまの形におちつきました。(なのでソースは汚いです...) ランダムでパラメータを変えているので見るたびに背景が変わるのですが、リサイズの際にもパラメータを初期化しているので、ウィンドウを動かすたびに背景がウネウネ動きます。
固定するにはパラメータを保持すればいいんですが、面倒だったのと、これはこれでおもしろかったのでそのままにしてみました。まあこの辺は追々調整で。
Canvas 面白いですね、はまるとドツボりそうですが・・・・
で、結果的にHTML5 Valid になりました。
ちなみに、英語ページは前のままです。
あと IE をちゃんと対策してないんで、他のモダンブラウザーでご覧ください。
であ、また。
英語の名前を漢字に無理やり変換するサービスを作ってみた

昨日公開された Yahoo! Japanの「かな漢字変換Webサービス」。
DOS時代によくつかわれていた(らしい)「VJE」という日本語変換システムを Web API化して、サーバに日本語文を送るとそれを変換して候補の一覧を返してくれるというものです。
これを見て即座にひらめいたのが、外国人の名前を漢字にするというサービス。以前、会社のメンバーの名前を無理やり漢字にしたところ、みんな喜んでいたのを思い出し、ピンときました。やっぱりアメリカなどでは漢字はクールなイメージのようです。(漢字の刺青を入れてる人も時々見かけます。)
というわけで、早速作ってみました。
なんかおんなじようなアイデアはすぐ思いつきそうだったので、とにかく突貫で動くところまで作りました。なので、コードもデザインもサービス名もかなりいい加減です。(まだあまりいじめないで><)
仕組みとしては、入力された名前を一度翻訳エンジン(にほほんでも使わせていただいている EJ translation API)でカタカナに変換、結果をゴニョゴニョ(小さいヤ行の変換やや伸ばし棒の除去など)して、それを かな漢字変換APIに投げています。最初の翻訳時点でうまく英語からカタカナに翻訳できないと変換がうまくいかないため、一般的な名前じゃないと失敗する可能性が高いです。(ローマ字から変換できるオプションもつけようと思っています。)
まだゴニョゴニョが足りなかったり、使われる漢字が常に同じだったりと色々調整の余地が多数ありますので、追々いじっていこうと思います。
でもまずは、おためしあれ!ってことで。
よろしくお願いいたします。
であ、また。
ポートランドのメモを書いてみた

これもふと思い立って、(というか結構前から考えてはいたのですが) オレゴン・ポートランド周辺のメモを公開してみました。
こっちに引っ越してから 1年9ヶ月。最初の頃はわからないことだらけでいくつもトラブルがあったりしました。そうした経験から得た情報を色々とまとめてあります。
...っていうとずっと書き溜めてきた感じがしますが、週末に思いついたことからばーっと書き出していっただけだったりします。本当はこういう情報は Wikiでまとめるのがよさそうなのですが、こうして書き出したメモをテキトウに HTML化して公開、という いつものパターンになってしまいました。(Twitterをはじめよう!とかもそう。)
ちょうど 4月から新生活でポートランドへ移るという人も居るかもしれないので、そういう方のアドバイスになればいいなと思っています。(という割にはだいぶ情報が偏っていますが) メモの冒頭にも書いていますが、アメリカ全土に通じる情報も一部あるんじゃないかなと思います。
何か間違いや抜けてる点などありましたら、こちらのコメントなどへお寄せ下さい。
よろしくお願いします。
であ、また。
MT4の導入とデザインを変えてみた

ふと思い立ってブログのデザインを変えてみました。
ここ最近の(個人的な)シンプル志向にあわせて、(前よりは)すっきりした感じに変えて、ブログの名前もちょっと短くしました。
しばらく放置気味だったのですが、またちょこちょこ書いていこうかなと。まぁ特にストックされたネタがあるわけではないのですが、この際 LUNARRの事もちょっとずつ書いていこうかなと。これまでは仕事の話は個人のページでは出さないようにと考えていたのですが、それももういいかなと。まあ時が経つと色々変わるということで。
乞うご期待...されても困るので、まあ気が向いたらお付き合いください、程度のノリで。
っとそうそう、これにあわせて MovableTypeのバージョンも最新の 4.1に変更してみました。
アップデート自体は問題なく済んだのですが、一部プラグインが動かなくなってたり、テンプレートがないというエラーが出たりしたため、テンプレートを全面的に書き直しました。モジュールとウィジェットによる分割が便利。
システムの UIがだいぶ変わってて見やすくなったのですが、いかんせん重い。ページの切り替えや再構築なんかがだいぶ時間がかかるようになってしまいました。まぁこれしかたないかもしれませんね。
とりあえず、このまましばらく様子を見ながら、もう少しいじっていこうかなと思います。
であ、また。
数日間 GIGAZINEは 寄生虫マニアとか以外の人は見ないほうがいいと思う

なぜなら、僕が人生で一番気持ち悪いと思っている寄生虫が紹介されているから。
10代の女の子がホムペ作りに夢中

なのだそうです。(ITmediaの記事より。)
http://www.itmedia.co.jp/news/articles/0612/18/news012.html
なんか IT戦士の書き方に煽りが入ってるような気もしなくもないけど、そう思えるくらいなんか意外な感じ。 携帯系サイトが多目なのは、まあ納得。
まぁ僕がこのサイト始めたのも高1の時なので、その年代くらいになると興味を持ったりもするのかもしれません。 今は当時に比べたらネットも比べ物にならないほど一般的になりましたし。
っていっしょにしちゃいけないんじゃないか、とやっぱり思うくらい、まったくその年代の子たちと接点ないので、まったくわかりません。。。 実際はどんな感じなんでしょ。。。
であ、また。
隠れAPI・・・

「Googleの角丸画像生成の隠し APIを発見」というエントリ。
大まかに言うと Google groups betaで使われている角丸画像がサーバで動的に生成されていて、 パラメータを変えると好みの色やサイズの 角丸画像が取得できるというもの。
角丸デザインは画像を用意したり、CSSや Javascriptで工夫して生成してみたりと結構手間がかかるので、 パラメータかえるだけで動的に調整できたりするのは確かに便利だと思います。
でも、これを「隠れ API」って言ってガンガン呼び出してしまうのは、ちょっと違和感を感じます。
もぐらたたき with Javascript

というわけで、アンケートの代わりにちょっとしたゲームを作ってみました。ものすごく単純な「もぐらたたき」です。
FireFoxで動的な HTMLソースを表示する

Kazuho@Cybozu Labsさんで、Ajaxなどで動的に書き換えられた HTMLを表示するブックマークレットが紹介されています。 たしかにこれは便利なのですが、実はFireFoxなどの Mozilla系ブラウザだともっと簡単に行えます。
前にも何人かに知らせたことあるんですが、意外に知られていないっぽかったのでご紹介。
5月のアンケート結果

また一ヶ月以上経ってしまいましたが、そろそろアンケートの結果を出したいと思います。
テーマは「朝食は食べる?」でした。
掲示板の変更 (AJAH掲示板ふたたび。)

トップページで掲示したとおり、掲示板を変更しました。
今年最初のブログエントリーで書いた、 例の 「AJAH掲示板」 のひとまずの完成形になります。
Google Web Toolkit を使ってみる

昨日、Googleから Ajaxによる Webアプリケーションの開発環境である Google Web Toolkitなるものが公開されたので、早速試してみました。
今回は完全に開発向けのお話。ちなみに、Windowsでの実行を前提としています。 あしからず...
about GreenSpace

何気なくタイトル変更。Yak=「無駄話、くだらない冗談」だそうです。 (アルクより) だからあんまり変わってないかも...
===
以前、飲み会(だったかな...)に
「いま、あそこ(ってウチのサイト)みたいに個人でやってるホームページって珍しくなったよね」
って言われたのをふと思い出しました。
そういえば、気が付くと個人でやってる サイトといえばブログばかり。うちのサイトみたいに普通に HTMLで書いてアップしているサイトって以前より見かけなくなってきた気がします。(逆にブログが増えたから、 相対的に減っているように見えているのかもしれませんが。)
そんな、徐々にレアになりつつあるうちのサイトですが、一体何のサイトなのかイマイチわからなくなってきているので、 ここに書いておこうかと思います。
だから、あんまりブログ的内容じゃないかも。
FeedPathのブログエディタを使ってみる

って、このエントリをまさにその ブログエディタで書いてます。
ちなみに普段は ubicast Bloggerという Windows上で動くクライアントソフトを使っています。
で、まずはブログの設定。
上側のメニューにある Blogエディタを選んで、「アカウントの追加」を選択、ブログの種類(かなり豊富。mixiの日記まで!)を選んだり、アカウントやパス情報なんかを入力します。
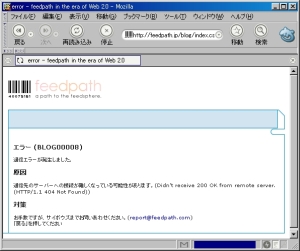
この辺は、ubicastとほぼ同じ。。。とここでアカウント情報をミスってしまい、エラー画面がこんにちは。なんか、エラー画面がずっと読み込み中なんですが・・・Mozillaだからかな

このまま読み込み中。。。
で、「戻る」ボタンで戻ると・・・
「 Blogエディタ(ALPHA)にようこそ。 」
トップまで戻されてしまいます。ションボリ。これもMozillaだから?
と、とりあえず気を取り直して設定を終えて、いよいよ、ブログの投稿・・・
・・・は、どこですか?
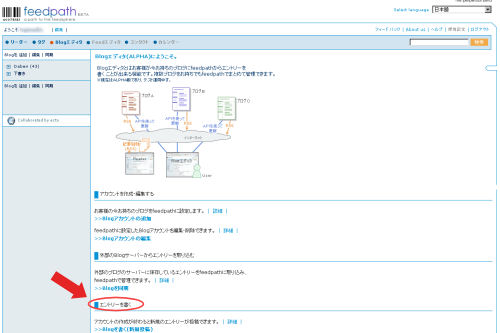
設定を終えると、トップ画面に戻り、左側に設定したブログが表示されるのですが、そこからブログの記事を書くリンクが見当たりません。・・・と、画面の下のほうに「エントリーを書く」というのを発見。そこから、投稿ができるわけですが、ちょっと迷ってしまいました。

1200x800で最大化してようやく下のほうに...
ちなみに、先に左側のブログのリストを開くともっと悲惨。
右上にある「Blogを書く」というメニューから投稿ができるのですが、UIが RSSリーダーと同じ画面になってしまい混乱する上に、メニューが小さくて気づきません。
(多分、普段から FeedPathを使っている人は慣れているかもしれませんが、いきなりだと気づきませんでした。)
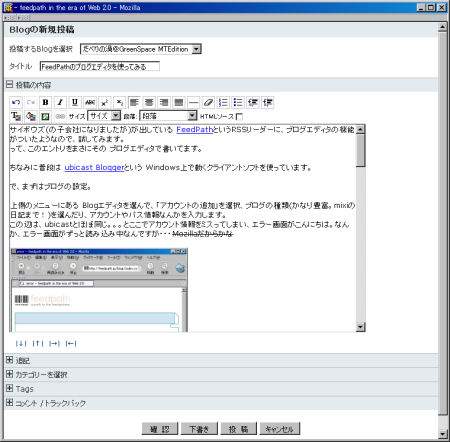
さて、ようやく ブログエディタにたどり着きました。エディタ画面は別ウィンドウとして開かれますが、ちょっと違和感。ubicastがいわゆるワープロ的な UIだからなのか、別ウィンドウだからなのか。。。最大化してもなんかしっくり来ない感じがします。まぁ、これも慣れの問題でしょう。

ブログエディタの画面。ちなみに下が普段使っている ubicast Blogger。

とはいえ、HTMLエディタとしての機能は充実しており、HTMLエディタとしての機能セットでは ubicastより断然豊富です。
また、カテゴリもしっかり取り込まれており、コメントやトラックバックの設定も行えるなど、対応ブログの種類の豊富さなども考えると、かなり頑張っている感じがしました。
ちなみに、下のほうの矢印は何かと思って触ってみたら、エディタ部分を広げたり縮めたりすることができるようです。触ればわかるものの、さすがにこれは説明というか、キャプションくらいは欲しいかも。
と、あちこち眺めていると上のほうで時々チラチラとアニメーションが。注目していると、「書きかけ自動保存中・・・」というメッセージ。なるほど、途中で閉じたりしても大丈夫な親切設計なようです。

自動保存してくれます。
ですが、この自動保存がクセモノ。
保存間隔が比較的短いので(30秒くらい?)、アニメーションがチラチラ気になってしまうのと、最も致命的と思えたのが、書いてる途中に自動保存が始まると、一瞬フリーズしてしまうこと。
これはかなり気になりました。というより、入力が妨げられるのでかなりストレスがたまります。
やっぱり Mozillaのせいかもしれませんが、できれば改善していただきたいな、と思います。
まだ Alpha版ということなので、細かなところは今後の改良に期待といったところでしょうか。(逆に、Alpha版ということを考えると、かなりよく出来ていると思います。)
とりあえず今回の結論はとっとと FireFoxに乗り換えろ 、と。(違う)
であ、また。
# あくまで利用者視点で好き勝手書かせていただきました。なんかエラソウでスミマセン。>関係者の方々
アンケートの集計(どこから来ました?)

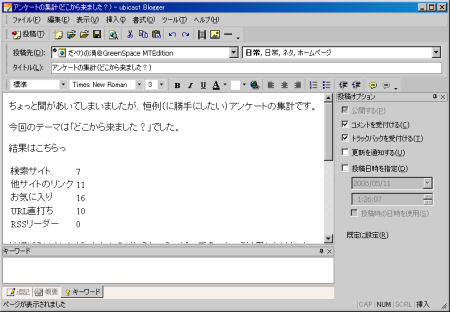
ちょっと間があいてしまいましたが、恒例(に勝手にしたい)アンケートの集計です。
今回のテーマは「どこから来ました?」でした。
結果はこちらっ
| 検索サイト | 7 |
| 他サイトのリンク | 11 |
| お気に入り | 16 |
| URL直打ち | 10 |
| RSSリーダー | 0 |
結構ばらけましたが、お気に入りからというのが一番多いという結果になりました。お気に入りの登録、ありがとうございます。 RSSリーダーはさすがに普及はまだまだかなと思いましたが、そもそも更新情報の RSSは置いてないのでした。たはー。
というわけで、回答ありがとうございました。
さて、次のテーマは「朝食は食べる?」です。商店街の喫茶店のモーニングセットのメニューがちらっと見えて思いつきました。。。
ちなみに僕は朝ご飯と呼べる時間に起きたら食べる派です。・・・なんともビミョウですが。
よろしければご回答お願いいたします。
であ、また。
Photo Shows 公開

んー、また一ヶ月期間があいてしまいました・・・
というわけでお久しぶりでございます。
トップでも書きましたが、本日、Photo Showsをメインコンテンツとして公開しました。
元々は 3月の箱根旅行の写真を、一緒に行った会社の同期に見せるのに思いつきで作ったものでしたが、
いわゆる Ajax(というよりは、Prototype.js)の練習として色々ちょこちょこいじっていくうちに、
最初に考えていた基本の機能セットはそこそこ揃ったので、正式に公開することにしました。
ちなみに、Photo Showsの最後の sはあまり何も考えずにつけたのですが(iTunesから取ったかも)
例によって後付けで、「写真自体が見せる」という意味でとらえ、三人称の sとして意味付けしています。
というわけで、よろしければ触ってみてください。
あんまり写真の内容にはこだわってないですが。
ここからはちょいと技術サイドな内容。
Photo Showsのコンセプトは、Javascriptだけで組む事と、写真の配置が比較的楽な事。
前者は半分意地なのと、訪問者からのコメント等のサーバ側でデータを保持する機能や、
管理周りのことが出来なくなりますが、CGIが使えない環境でも使える利点があります。(スクリプトの配布を予定しています。)
後者は、いちいちCGI経由とかでファイルをアップロードしたりするのはメンドウなので、
画像ファイルをサーバにFTPでまとめてつっこめば OKくらいの感じのものを考えていました。
現状ではファイルリストを別途用意することで、これを実現しています。
あとは、写真に対するコメントを用意できるようにすれば、
考えていた基本の機能セットは一通り揃い、あとは CGIを絡めた拡張かなと考えています。
何か動作がおかしな点や、改善ポイントなどありましたらご指摘いただければと思います。
であ、また。
2月のアンケート結果

さて、 2月から行っていたアンケートも 1ヶ月ちょっと超えましたが...) 経ちましたので(この辺で結果を発表いたします。
質問内容は「今どこから見てる?」というものでした。
結果はこちらっ
| 自宅 | 49 |
| 会社 | 10 |
| 学校 | 2 |
| お店 | 0 |
| ネットカフェ | 0 |
| 外 | 0 |
| その他 | 0 |
やはり自宅から、という方が多いですね。外出先からはともかく、会社や学校の割合はもう少し高いかなと思ってましたが、 もともとの母数が少なめなのでこんな感じですね。 (そもそも自分がサボりすぎだから)
さて、今月のテーマはこのサイトにどこからやってきたか、というものです。
例によって、あんまり深く考えずに決めていますので、お気軽にお答えいただければと思います。
であ、また。
第1回 アンケート結果

こんばんは。
ちょっと更新が止まっちゃってました。ゴメンナサイ。
しかもまたちょっと酔ってます。こっちのがゴメンナサイ。
先月の頭にトップページにアンケートを載せ始めましたが、 ちょうど1ヶ月経ったので結果発表です。といっても集計状況は常に見えてたので、サプライズはありませんが...
質問内容は、「readme.txtが HTMLだけってイヤ?」でした。
readme.txt は大抵のソフトウェアについている、いわゆる「はじめにお読み下さい」的な文章 (取扱説明書をかねていることもあります)、HTMLは今ご覧のホームページを記述するための言語(かなりいい加減な説明)です。普通の readme.txtはいわゆるプレーンなテキストファイルなので、メモ帳で読めますが、HTMLは IEや FireFoxなどのWebブラウザでないと読めません。今は Webブラウザも一般的なものになったのですが、 昔は今ほど普及していなかったので、まだ抵抗ある人もいるかな、と思いアンケートを取ってみました。
ってこういう細かい説明どこにも書いてなかった・・・まぁ、しょうがないか・・・
で、結果は以下のとおりです。
平気: 52票
イヤ: 10票
5倍以上の差がつきました。けど、イヤって人もまだ 2割近くいるのですね。。。
それでも、このくらい差がついたならそろそろいいかな、という気がしますので、Tepa5.0 Beta2.0の readme.txtは HTML形式で添付してみます。
# 今月中には一回出しちゃおうかと。
回答いただいた皆様、ありがとうございました。
で、アンケートはなんか色々面白そうなので、テーマを色々変えて継続的にやっていくことにしてみます。
次のテーマは「今、(このサイトを)どこから見てる?」です。
ブラウザやアクセスした時間なんかは調べようと思えばログから調べられますが、実際見ている場所まではわからないですし、 特に個人のサイトだとあんまりこういう集計もとってないので、面白いんじゃないかなと思います。
それ以上の深い意味は特にないので しかも酔っぱらってるし お気軽に回答してみてください。
であ、また。
掲示板リニューアルの準備

あけましておめでとうございます。
ものすごい久々のエントリ。もはや読んでる人はいなさそうな勢いですが、また再開してみます。お暇でしたらお付き合い下さいませ。
さて、年末年始は実家に帰って(と言っても、実質2日くらいですが...)、ぐうたらな感じで過ごしていました。
一応ノートパソコンも持っていったので、Tepaのヘルプでも書こうかと思ってたのですが、 酔っ払ってたりなんだりでなんだか書く気がわかず。
それならばと、ちょっと掲示板をリニューアルしてみようかな、と思いました。
それが↓これです。
といってもまだ作りかけなので、スレッドと返信の書き込みしかできません。
まだ色々TODOはあるのですが、こんな感じか、というので触っていただければと思います。一応開発中なので、 書き込みの内容は保障しませんのであしからずです。
タイトルでお察しの方もいらっしゃるかもしれませんが、一応"流行り"の Ajaxを使っています。一応、 仕事の関係で色々調べたりはしてたのですが、これまでちゃんとしたアプリケーションの形のものって作ったことがない、 というのが動機だったりしています。
とはいえ、XMLを使うといろいろ面倒なのでサーバ側では PHPで HTMLを直接吐かせて埋め込む形をとっています。なので、 Asynchronous JavaScript + HTML で AJAH。エイジャーとでも発音すればそれっぽいでしょうかね。って、 意外にもこの呼び名って 使われてないっぽいので、勝手に命名してみました。名前大事。 単なる自己満足ですが。
ちなみにTODOは以下のような感じです。
- 書き込みの削除
- ユーザー情報の保持(Cookie)
- 値のバリデーション(メールアドレスはとっぱらってしまうかも)
- RSS出力
- CSSの調整
- ブラウザ検証
- 配色の勉強( CSS触ってて改めて痛感)
まぁこの辺は、息抜きでいじっていく感じかなぁといったところです。
であ、また。
---
なんか皇居のお堀が凍ってました。19時くらいなのに。。。寒いわけだ。。。



